Introduction
In this blog post, we will explore state management in React applications. As your application grows in complexity, managing state becomes challenging. To address this, we have two popular state management solutions in React: Redux and Context API. In this comprehensive guide, we will dive into both Redux and the Context API, discussing their features, use cases, and best practices.
Redux

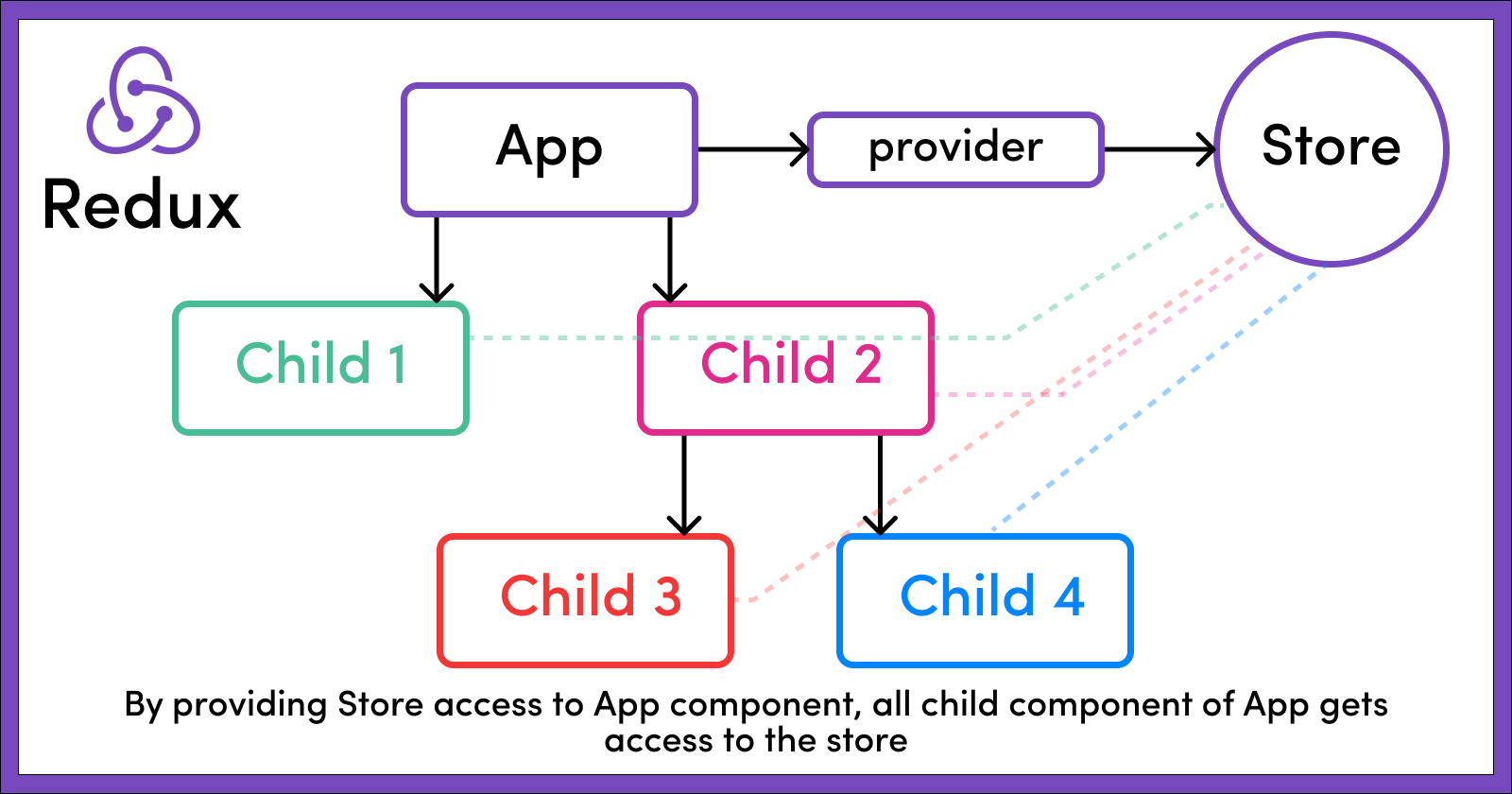
Pic Courtesy: Freecodecamp.org
Redux is a predictable state container for JavaScript applications. It follows the principles of having a single source of truth and immutability. In Redux, state changes are handled through actions, and the state is updated by reducers. The state is stored in a central store, which can be accessed by any component in the application. To set up Redux, you need to define actions and reducers and create a store using the `createStore` function from the Redux library. Actions are dispatched to update the state, and components can subscribe to the store to access the state and re-render accordingly.
// Redux store setup
import { createStore } from 'redux';
// Define actions
const increment = () => {
return {
type: 'INCREMENT'
};
};
// Define reducers
const counterReducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1;
default:
return state;
}
};
// Create store
const store = createStore(counterReducer);
// Dispatch actions
store.dispatch(increment());
Context API
The Context API is a built-in state management solution in React. It allows you to share state across components without manually passing props at each level. The Context API consists of three main components: `createContext`, `useContext`, and `useReducer`. With `createContext`, you define a context object that holds the state. The `useContext` hook is used to access the state in any component that consumes the context. The `useReducer` hook helps manage complex state updates by using a reducer function. The Context API is simpler to set up compared to Redux and is suitable for smaller applications with less complex state management needs.
// Create context
import React, { createContext, useContext, useReducer } from 'react';
const initialState = {
count: 0
};
const counterReducer = (state, action) => {
switch (action.type) {
case 'INCREMENT':
return { ...state, count: state.count + 1 };
default:
return state;
}
};
const CounterContext = createContext();
const CounterProvider = ({ children }) => {
const [state, dispatch] = useReducer(counterReducer, initialState);
return (
<CounterContext.Provider value={{ state, dispatch }}>
{children}
</CounterContext.Provider>
);
};
const Counter = () => {
const { state, dispatch } = useContext(CounterContext);
return (
<div>
Count: {state.count}
<button onClick={() => dispatch({ type: 'INCREMENT' })}>
Increment
</button>
</div>
);
};
const App = () => {
return (
<CounterProvider>
<Counter />
</CounterProvider>
);
};
Comparing Redux and Context API
Redux and the Context API have their own strengths and use cases. Redux is more suitable for large-scale applications where state management needs to be structured and scalable. It provides a centralized store, middleware support, and tools for time-travel debugging. On the other hand, the Context API is built into React, making it more accessible and easier to set up. It is ideal for smaller applications or components that need to share state without the overhead of managing actions and reducers. The choice between Redux and the Context API depends on the complexity and size of your application, as well as your preference for structure and performance.
Best Practices and Tips
When using Redux or the Context API, it's important to follow some best practices for efficient state management:
- Keep the state normalized and avoid unnecessary nesting.
- Separate the concerns of actions and reducers for better maintainability.
- Use selectors to extract specific data from the state.
- Optimize performance by using memoization techniques like `useMemo` and `React.memo`.
- Avoid unnecessary re-renders by using shouldComponentUpdate, PureComponent, or memoized functional components.
Conclusion
In this blog post, we explored state management in React using Redux and the Context API. Redux provides a structured and scalable approach to state management, while the Context API offers simplicity and ease of use. By understanding the features, use cases, and best practices of each approach, you can make an informed decision on which solution is most suitable for your application. Remember to consider the complexity and size of your application and choose the appropriate state management solution accordingly.
Comments
Post a Comment